
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Інструкція до практичної роботи № 3 Тема. Форматування тексту
Мета роботи: освоїти основні прийоми роботи створення HTML-сторінки за допомогою текстового редактору "Блокнот" та методику використання тегів форматування тексту та HTML-документу.
Хід роботи:
1. Підготовчі роботи:
– Створюємо теку де будуть розміщуватись HTML-файли. Наприклад на диску Е створюємо теку HTML.
– Встановлюємо настройки для відображення розширень файлів. Для цього заходимо в нашу теку та вибираємо команди меню "Сервис" –> "Свойства папки". У вікні "Свойства папки" переходимо на вкладку "Вид" та знімаємо перемикач у рядку "Скрывать расширения для зарегистрированных типов файлов" (рис.1).

Рис. 1 Настройка папки для відображень розширення файлів
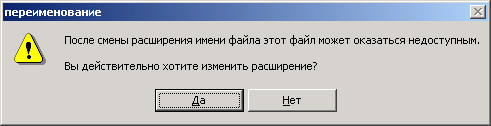
2. В теці HTML створюємо текстовий документ з назвою text.html. При цьому повинно з’явитись вікно запиту зміни розширення файлу (рис.2). В цьому вікні натискаємо на кнопку "Да". Іконка, файлу text.html зміниться на таку, що відповідає браузеру.

Рис. 2. Вікно запиту зміни розширення файлу
3. Відкриваємо файл text.html за допомогою браузеру (рис.3). Відзначимо, що на цей момент файл порожній.

Рис. 3 Відображення порожнього файлу text.html у вікно браузера
4. Для запису інформації у файл text.html вибираємо наступні меню браузера, "Вид" –> "Просмотр HTML-кода". У відповідь на це відкривається вікно текстового редактора "Блокнот" з файлом text.html.
5. В редакторі "Блокнот" записуємо HTML-код, що визначає основні розділи HTML-документу, встановлює кодування Windows-1251 та встановлює назву документу "Лабораторна робота №2". Відзначимо, що назва HTML-документу відображається в рядку заголовку браузера.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=windows-1251">
<title> Лабораторна робота №2</title>
</head>
<body>
</body>
</html>
6. Зберігаємо в блокноті записаний текст, переходимо в браузер та за допомогою кнопки "Обновить" оновлюємо сторінку text.html (рис.4).

Рис. 4 Відображення назви HTML-документу
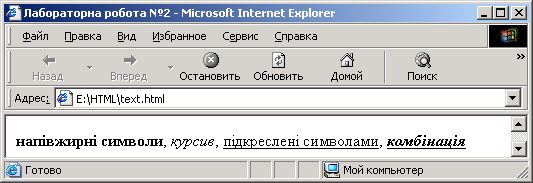
7. Для визначення тексту напівжирними символами, курсивом та підкресленими символами в тілі HTML-документу записуємо:
<body>
<b>напівжирні символи</b>,
<i>курсив</i>,
<u>підкреслені символами</u>,
<b><i><u>комбінація</u></i></b>
</body>
Зберігаємо документ у "Блокноті" та оновлюємо його в браузері (рис. 5)

Рис. 5 Форматування тексту
8. Додамо в HTML-документ формулу X2+X4 = Yi. Для цього в кінці тіла документу допишемо:
…
<br>X<sup>2</sup>+X<sup>4</sup>=Y<sub>i</sub>
</body>
Відзначимо, що тег <br> використано для запису формули з нового рядка.
9. Додамо в наш документ HTML-код для відображення тексту у вигляді заголовків:
…
<h1>Заголовок 1</h1>
<h2 align="center">Заголовок 2. Вирівнювання "по центру"</h2>
<h3 align="right">Заголовок 3. Вирівнювання "по правому краю" </h3>
<h4>Заголовок 4</h4>
<h5>Заголовок 5</h5>
<h6>Заголовок 6</h6>
</body>
Фрагмент вікна браузера з текстом у вигляді заголовків показаний на рис.6.
10. Додамо в документ три фрагменти тексту, червоного кольору. Перший фрагмент запишемо шрифтом "Arial", розміром 7, другий шрифтом "GothicG" розміром 3, "Verdana" розміром 1. Для цього додамо наступний HTML-код:
…
<br><font face="Arial" size="7" color="Red">Перший фрагмент
тексту</font>
<br><font face="GothicG" size="3" color="Red">Другий фрагмент
тексту</font>
<br><font face="Verdana" size="1" color="Red">Третій фрагмент
тексту</font>
</body>
Відповідний фрагмент вікна браузера показаний на рис. 7.

Рис. 6. Відображення заголовків

Рис. 7. Використання тегу <font>
11. За допомогою тегів абзаців та ліній розділимо наш HTML-документ на окремі частини. До того ж визначимо, що колір фону сторінки сірий, а колір тексту коричневий. Крім того встановимо, що горизонтальні відступи від об’єктів HTML-сторінки до границь вікна браузера дорівнюють 3, а вертикальні 2 пікселі. Для цього змінимо HTML-код наступним чином:
<body leftmargin=2 topmargin=1 bgcolor="Silver" text="Maroon">
<p align="right">
<b>напівжирні символи</b>, <i>курсив</i>, <u>підкреслені
символами</u>,
<b><i><u>комбінація</u></i></b>
<br>X<sup>2</sup>+X<sup>4</sup>=Y<sub>i</sub>
</p>
<hr width="100%" size="2" noshade>
<h1>Заголовок 1</h1>
<h2 align="center">Заголовок 2. Вирівнювання "по центру"</h2>
<h3 align="right">Заголовок 3. Вирівнювання "по правому краю" </h3>
<h4>Заголовок 4</h4>
<h5>Заголовок 5</h5>
<h6>Заголовок 6</h6>
<hr width="70%" size="3" noshade>
<p align="center">
<br><font face="Arial" size="7" color="Red">Перший фрагмент
тексту</font>
<br><font face="GothicG" size="3" color="Red">Другий фрагмент
тексту</font>
<br><font face="Verdana" size="1" color="Red">Третій фрагмент
тексту</font>
</p>
</body>
Відображення даної HTML-сторінки у вікні браузера показане на рис. 8.

Рис. 8. Використання форматування текстової частини HTML-документу
Завдання для самостійної роботи
1. Оформити у вигляді HTML-документу титульну сторінку курсової роботи з вказаної викладачем навчальної дисципліни.
2. Оформити звіт.
Питання для самоперевірки
1. Як визначити розмір вертикального відступу від тексту до границі браузера?
2. Як визначити розмір горизонтального відступу від тексту до границі браузера?
3. Як визначити колір тексту для всього документу?
4. Як визначити колір фрагменту тексту?
5. Як визначити шрифт, яким текст буде відображуватись у вікні браузера?
6. Як записати тег лінії з товщиною в 5 пікселів?
7. Чи можливо задати лінію товщиною в 200 пікселів?
8. Як записується тег заголовку 5 розміру з вирівнюванням по центру?
9. Як записується тег абзацу з вирівнюванням по лівому краю?
10. Яким чином задати обов’язкове відображення фрагменту тексту з нового рядка?
| <== предыдущая | | | следующая ==> |
| Фото с митинга из города Свердловска | | | Пленум ЦК КПСС от 6.05.2013 |
Date: 2015-10-19; view: 453; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |