
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Использование TQRBand для представления заголовков столбцов
Компонент TQRBand, у которого в свойство BandType установлено значение rbColumnHeader, используется для представления заголовков столбцов. Заголовки столбцов определяются при помощи компонетов TQRLabel.
В отчете, рассмотренном в предыдущих разделах, добавим компонент TQRBand (имя QRBand3) и установим в его свойство BandType значение rbColumnHeader. Разместим в пространстве отчета, определяемом QRBand3, четыре компонента TQRLabel (имена QRLabel2... QRLabel5) и установим в свойства Caption этих компонентов соответственно значения “№ Прихода”, “Наименование материала”, “Дата”, “Количество”. В свойстве Font данных компонентов установим режим подчеркивания шрифта, а сам шрифт определим как наклонный.
Выйдем в окно предварительного просмотра отчета. Для каждой страницы отчета вверху страницы будут выводиться названия столбцов (рис. 43).

Рис.43. В отчете появились заголовки столбцев
Использование TQRBand для показа заголовка и подвала страницы
Компонент TQRBand, у которого в свойство BandType установлено значение rbPageHeader, используется для показа заголовка страницы. Он выводится для каждой новой страницы перед выводом другой информации. Компонент TQRBand, у которого в свойство BandType установлено значение rbPageFooter, используется для показа подвала страницы. Он выводится длякаждой страницы после вывода любой иной информации.
Информация в заголовке и подвале страницы может формироваться на основе статического текста (компоненты TQRLabel), значений полей (компоненты TQRDBText) и результатов вычисления выражений (компонеты TQRExpr).
В отчете, рассмотренном в предыдущих разделах, разместим компонент TQRBand (имя QRBand4) и установим в его свойство BandType значение rbPageHeader. Не будем размещать в заголовке страницы никакого текста, просто отчеркнем линию вверху страницы. Для этого установим в свойство компонента заголовка страницы Frame. DrawTop значение True, что обеспечивает вывод линии по верхнему краю области, занимаемой компонентом.
Аналогичным образом определим в отчете компонент подвала страницы (имя QRBand5) и установим в его свойство BandType значение rbPageFooter,а в Frame. DrawBottom значение Тrue, что обеспечивает вывод линии по нижнему краю области, занимаемой компонентом.
Войдя в режим предварительного просмотра отчета, увидим, что вверху и внизу каждой страницы отчета выводятся линии.
Использование компонента TQRSysData для показа вспомогательной и системной информации
Компонент TQRSysData используется для показа вспомогательной и системной информации. Вид показываемой информации определяется свойством
property Data: TQRSysDataType;
Ниже указаны возможные значения этого свойства.
• qrsColumnNo - номер текущей колонки отчета (для одноколоночного отчета всегда 1).
• qrsDate - текущая дата.
• qrsDate Time - текущие дата и время.
• qrsDetailCount - число записей в НД; при использовании нескольких НД - число записей в master-наборе. Для случая, когда НД представлен компонентом TQuery, эта возможность может быть недоступной, что связано с характером работы компонента TQuery, который возвращает столько записей, сколько необходимо для использования в текущий момент, а остальные предоставляет по мере надобности;
• qrsDetaUNo - номер текущей записи в НД. При наличии нескольких наборов - номер текущей записи в master-наборе.
• qrsPageNumber - номер текущей страницы отчета.
• qrsPageCount - общее число страниц отчета.
• qrsReport Title - заголовок отчета.
• qrsTime - текущее время.
Разместим в компоненте подвала отчета QRBand5 два компонента TQRSysData (имена QRSysDatal... QRSysData2). В свойство Data первого из них установим значение qrsDate (текущая дата), второго - значение qrsPageNumber (номер текущей страницы отчета). Войдем в режим предварительного просмотра результатов отчета. Теперь в подвале каждой страницы отчета выводятся номер страницы и текущая дата.
5.3. Группировки данных в отчете
Выше мы рассмотрели отчет, в котором информация о поступлении материалов из ТБД Prihod.DB на склад выводилась "как есть". Такое представление информации в отчете не всегда информативно. Пусть, например, в нашем случае требуется сгруппировать информацию по материалам.
Для группировки информации используется компонент TQRGroup. Его свойство Expression указывает выражение. В группу входят записи НД, удовлетворяющие условию выражения. При смене значения выражения происходит смена группы. Для каждой группы, если определены, выводятся заголовок группы и подвал группы. В качестве заголовка группы служит компонент TQRBand со значением свойства ВапаТуре, равным rbColumnHeader. В качестве подвала группы служит компонент TQRBand со значением свойства ВапаТуре, равным rbGroup Footer.
Свойство FooterBand компонента TQRGroup содержит ссылку на компонент подвала группы.
В заголовке группы, как правило, выводится выражение, по которому происходит группировка, и различные заголовки, если они нужны. В подвале группы обычно выводится агрегированная информация - суммарные, средние и т.п. значения по группе.
Пример. Построим новый отчет о поступлении материала на склад, в котором информация группируется по наименованию материала. Для этого в форме №7 определим набор данных отчета (компонент ТТаblе, имя Table1, свойства TablelName - Prihod.DB, Active - True). Установим у НД текущим индекс по полю Material (в свойстве FieldIndexNames или IndexName). Разместим в отчете:
- • заголовок отчета - компонент TQRBand с именем QRBand1, свойство ВапаТуре = rbTitle;
- • заголовок столбцов - компонент TQRBand с именем QRBand2, свойство ВапаТуре = rbColumnHeader;
- • группу - компонент TQRGroup с именем QRGroup1.
- • область детальной информации - компонент TQRBand с именем QRBand3, свойство ВапаТуре = rbDetail;
- • подвал группы - компонент TQRBand с именем QRBand4, свойство ВапаТуре = rbGroupFooter.
- В компоненте QRGroup1 установим:
- • в свойство FooterBand значение QRBand4;
- • в свойство Expression значение Table1.MATERIAL, которое является формулой и строится в редакторе формул.
Поскольку свойство Expression не визуализирует значения выражения, необходимо разместить в группе компонент TQRExpr (имя QRExpr1) и определить значение его свойства Expression так, чтобы оно содержало Table1.MATERIAL (Рис. 44).
В компоненте подвала группы QRBand4 будем подсчитывать сумму по полю Kolvo (сумму поступившего конкретного материала). Для этого разместим в подвале группы компонент TQRExpr (имя QRExpr2) и определим значение его свойства Expression так, чтобы оно содержало формулу SUM(Table1.KOLVO).
В группе детальной информации разместим компоненты TQRDBText, связанные с полями N_Prih, Material, DataPrih и Kolvo набора данных (свойства DataSet и DataField).

Рис.44. Построение формулы
Заполним другие области отчет статическим текстом, как это показано на рис. 45.

Рис.45. Макет отчета с группировкой по товару
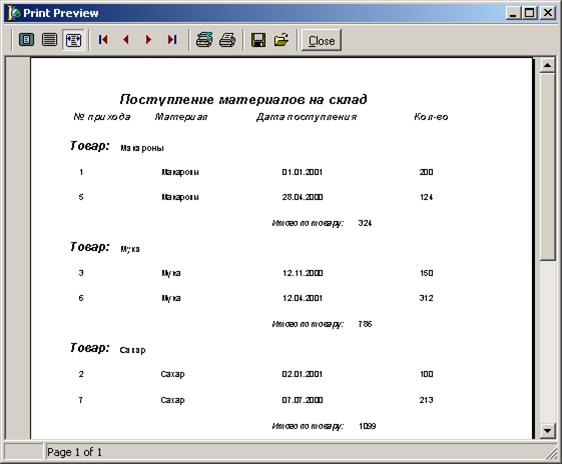
На рис. 46 показан отчет в режиме предварительного просмотра.
Вызов окна предварительного просмотра отчета организуем при нажатии на кнопку "Группа" из формы №4. Добавим в форму №4 компонент TButton, Определим для кнопки обработчик события нажатия кнопки, OnClick:
Form7. QuickRep1.Preview;
На рис. 46 показан подвал одной из групп - там выводится информация о суммарном приходе материала.

Рис.46. Отчет с группировкой по товару в окне предварительного просмотра
5.4. Формирование отчета с использованием фильтра
Свойство Filtered, установленное в True, инициирует фильтрацию, условие которой записано в обработчике события OnFilterRecord. Например, если в НД установлен фильтр
begin
Accept:= DataSet['KOLVO'] >= 500;
End;
то установка Table1.Filtered в True приведет к фильтрации; в результирующем наборе данных будут показаны только записи, у которых поле 'KOLVO' содержит значение 500 и более.
Установка Filtered в False приведет к отмене фильтрации, условия которой указаны в событии OnFilterRecord.
Таким образом, проведен обзор компонентов для построения отчетов и рассмотрены следующие варианты формирования отчета:
- Простой отчет поступления материалов на склад без группировки данных;
- Отчет с группировкой данных базы по одному полю;
- Отчет с фильтром по определенному полю.
Date: 2015-10-21; view: 342; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |