
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Как нарисовать прозрачный стеклянный шар

Этот урок посвящен рисованию прозрачных изображений Paint.NET на примере стеклянного шара. Примечательно, что для рисования прозрачного стеклянного шара мы будем использовать только стандартные возможности Paint.NET. Дополнительные эффекты к Paint.NET в этом уроке нам не понадобятся.

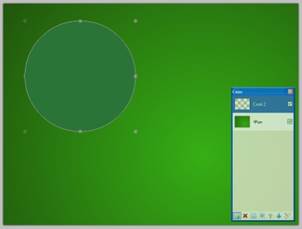
1. Для начала создадим в Paint.NET новое изображение. Мы использовали размеры изображения по умолчанию 800 на 600 пикселей. И заполним фоновый слой градиентом из двух цветов, такими, какого цвета вы планируете фон будущего рисунка. Мы заполнили слой градиентом для того чтобы создать цвет фона неоднородным. Принцип рисования прозрачного шара, описанный в данном уроке, не зависит от цвета фона. Фон можно сделать и одноцветным и прозрачным.

2. После того как мы создали фон, создадим новый прозрачный слой и выделим на нем область, соответствующую будущему шару. Для выделения круглой области наиболее подойдет инструмент выделения Paint.NET - "Выбор области овальной формы". Для того что бы выделить круг правильной формы, во время выделения области удерживайте нажатой клавишу Shift на клавиатуре. Мы создали круг диаметром 300 пикселей.
 3. Установим черный и белый цвета в качестве основного и дополнительного цветов в палитре Paint.NET. Используя инструмент кисть внутри выделенной области, на прозрачном слое нарисуем по контору одной половины круга черную линию, по другой белую. Мы использовали размер кисти 60.
3. Установим черный и белый цвета в качестве основного и дополнительного цветов в палитре Paint.NET. Используя инструмент кисть внутри выделенной области, на прозрачном слое нарисуем по контору одной половины круга черную линию, по другой белую. Мы использовали размер кисти 60.
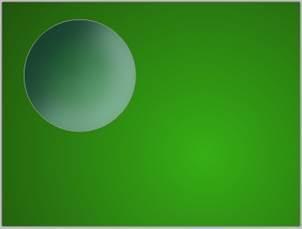
4. После этого необходимо применить к выделенной области эффект Гауссово размытие. Этот эффект является стандартным в Paint.NET и находится в меню "Эффекты" - "Размытие" - "Гауссово размытие". Мы использовали параметры размытия 150. Результат до размытия и после приведен на рисунке слева.
 5. Теперь, не снимая выделения с области, создадим новый прозрачный слой выше предыдущих слоёв. На новом слое внутри выделенной области повторим все тоже, что делали только что. Нарисуем по контору одной половины круга черную линию, а по другой белую и выполним размытие. Только размер кисти и параметры размытия в этот раз используем в два раза меньше. Мы, например, использовали кисть размером 30 и радиус размытия 75. Получившийся у нас результат приведен на рисунке ниже.
5. Теперь, не снимая выделения с области, создадим новый прозрачный слой выше предыдущих слоёв. На новом слое внутри выделенной области повторим все тоже, что делали только что. Нарисуем по контору одной половины круга черную линию, а по другой белую и выполним размытие. Только размер кисти и параметры размытия в этот раз используем в два раза меньше. Мы, например, использовали кисть размером 30 и радиус размытия 75. Получившийся у нас результат приведен на рисунке ниже.
6. Теперь добавим световой блик на шар. Для этого, не снимая выделения с области, создадим еще один новый прозрачный слой. Инструментом кисть с белым цветом щелкнем в то место шара, где мы хотим создать блик. После чего опять выполним Гауссово размытие. Мы использовали кисть размером 45 и радиус размытия 35. Полученный результат приведен на рисунке ниже.
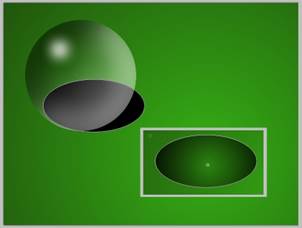
 7. Теперь нарисуем тень от прозрачного шара. Для этого, не снимая выделения с выбранной области, создадим новый прозрачный слой, назовем его "тень". Переместим слой "тень" так, что бы он находился над слоем с фоном и ниже слоев нашего шара. Теперь изменим размер выделенной области, сделав из неё приплюснутый овал и переместим ее немного левее. При помощи инструмента "Заливка" заполним выделенную область черным цветом. Теперь, используя инструмент "Градиент" в режиме прозрачность, выполним прозрачный градиент от центра к краям выделенной области. То, что получилось у нас, можно увидеть на рисунке ниже. Результат заливки прозрачным градиентом можно увидеть на рисунке-сноске в правом нижнем углу.
7. Теперь нарисуем тень от прозрачного шара. Для этого, не снимая выделения с выбранной области, создадим новый прозрачный слой, назовем его "тень". Переместим слой "тень" так, что бы он находился над слоем с фоном и ниже слоев нашего шара. Теперь изменим размер выделенной области, сделав из неё приплюснутый овал и переместим ее немного левее. При помощи инструмента "Заливка" заполним выделенную область черным цветом. Теперь, используя инструмент "Градиент" в режиме прозрачность, выполним прозрачный градиент от центра к краям выделенной области. То, что получилось у нас, можно увидеть на рисунке ниже. Результат заливки прозрачным градиентом можно увидеть на рисунке-сноске в правом нижнем углу.

8. Теперь, наконец, можно отменить выделение области и применить просто к слою "тень" Гауссово размытие. Мы использовали не очень большой радиус размытия - 15. Пока вы не объединили слои изображения, если вам не нравится текущее расположение тени от шара, ее можно передвинуть. Так же можно изменить параметры прозрачности слоя с тенью, чтобы уменьшить ее насыщенность.

 Как нарисовать прозрачный стеклянный шар или хрустальный магический шар
Как нарисовать прозрачный стеклянный шар или хрустальный магический шар
На этом уроке рассмотрим способ рисования прозрачного стеклянного шара. В принципе, основные элементы рисования прозрачного шара частично можно найти в уроках «Анатомия стеклянных кнопок», «Как нарисовать стеклянный шар» и советах «Как правильно расположить тень от предмета». Тем не менее, в этом уроке для рисования именно прозрачного шара использованы некоторые собственные приемы, которые подчеркивают прозрачность и отсутствуют в других уроках. Итак, начнем.

 Шаг 1. Сделаем новое изображение. Создадим на слое фон простенький линейный градиент из черного и белого цветов. Создадим новый прозрачный слой и выделим на нем с помощью инструмента «выбор области овальной формы» форму будущего шара. Теперь заполните выделенную область линейным градиентом темными цветами. Я использовал основной цвет черный, а второй цвет темно-синий, причем настолько темно-синий, что, похоже, по рисунку это даже не заметно. С таким же успехом можно было бы просто залить черным цветом. Что бы сгладить края можно воспользоваться эффектом AA’Assistant.
Шаг 1. Сделаем новое изображение. Создадим на слое фон простенький линейный градиент из черного и белого цветов. Создадим новый прозрачный слой и выделим на нем с помощью инструмента «выбор области овальной формы» форму будущего шара. Теперь заполните выделенную область линейным градиентом темными цветами. Я использовал основной цвет черный, а второй цвет темно-синий, причем настолько темно-синий, что, похоже, по рисунку это даже не заметно. С таким же успехом можно было бы просто залить черным цветом. Что бы сгладить края можно воспользоваться эффектом AA’Assistant.
Шаг 2. Создадим новый прозрачный слой выше слоя с черным кругом и выделим на нем с помощью инструмента «выбор области овальной формы» овальную область меньшего размера, чем черный шар. Это будет внутренний прозрачный шар. Заполним эту область линейным градиентом с цветами будущего шара. Я решил делать шар синим, поэтому цвета выбрал 0096FF – цвет морской волны и 00F9FF – цвет циан. В принципе - это стандартные синие цвета из палитры. Для того что бы сгладить контур, в этом случае я использовал стандартный эффект «Гауссово размытие» с радиусом 2.
Шаг 3. Создадим новый прозрачный слой выше слоя с синим кругом и выделим на нем с помощью инструмента «выбор области овальной формы» овальную область будущего блика. Заполним ее белым цветом. Так же можно просто нарисовать белый овал с помощью инструмента фигуры – овал.


 Применим к белому овалу линейный градиент в режиме прозрачности. Градиент применим из нижнего края белого овала к верхнему.
Применим к белому овалу линейный градиент в режиме прозрачности. Градиент применим из нижнего края белого овала к верхнему.
Теперь от овала с бликом нам надо оставить полумесяц. Для этого выделим на слое с белым овалом с помощью инструмента «выбор области овальной формы» выделим овал, который надо убрать.

Что бы убрать ненужное нажмем клавишу DEL. Сгладить края можно стандартным эффектом «Гауссово размытие» с радиусом 2.

Шаг 4. Поскольку шар стеклянный сделаем цветной световой отблеск по контуру. Для этого создадим новый слой между черным и синим шарами. Используем инструмент paint.net «линия или кривая» с минимальной толщиной 1 и нарисуем линию вдоль контура, а так же нарисуем маленький овал. Цвет отблеска – это самый светлый цвет синего шара, т.е. в нашем случае 00F9FF – цвет циан.
 Применим стандартный эффект paint.net «Гауссово размытие» с радиусом 4. А потом два раза эффект paint.net «Свечение» с максимальным радиусом.
Применим стандартный эффект paint.net «Гауссово размытие» с радиусом 4. А потом два раза эффект paint.net «Свечение» с максимальным радиусом.
Шаг 5. Поскольку шар будет целиком стеклянный сделаем внутренний цветной световой отблеск. Для этого создадим новый слой выше слоя с синим эллипсом, но ниже слоя с белым полумесяцем. Используем инструмент paint.net – фигуры – овал и нарисуем овал. Цвет овала опять – это самый светлый цвет синего шара, т.е. в нашем случае 00F9FF – цвет циан. Должно получиться так.

Применим стандартный эффект paint.net «Гауссово размытие» с радиусом 10. А потом три раза эффект paint.net «Свечение» с максимальным радиусом.

Шаг 6. Так же как в шаге №5, сделайте еще одно свечение за шаром. Создайте новый слой ниже слоя с черным кругом, нарисуйте на нем эллипс или круг и примените эффекты как в шаге №5.

Сделайте подобным образом еще один световой отблеск ниже шара, так как мы уже только что делали.

Шаг 7. Нарисуем тень. Как правильно расположить тень, можно прочитать в специальной статье на нашем форуме «Как правильно расположить тень от предмета». Итак, создаем новый слой ниже всех слоев, но выше слоя с фоном. Рисуем на этом слое черным цветом овал с помощью инструмента paint.net – фигуры – овал. Применим к черному овалу тени стандартный эффект paint.net «Гауссово размытие» с радиусом 100.

Вот в принципе и все. 
Можно еще создать еще один слой на самом верху и разместить на нем какую-нибудь полупрозрачную картинку и тогда получится магический шар, в нашем случае с драконом.

| <== предыдущая | | | следующая ==> |
| Обобщение – мысленное объединение предметов и явлений по их общим и существенным признакам | | | Система виробничих(економічних)відносин |
Date: 2015-09-05; view: 1597; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |