
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Как применить разные радиусы округления к углам векторного объекта в Adobe Illustrator
| Ярослав Лазунов | 10.06.2013 |
Часто, от начинающих векторных дизайнеров можно услышать вопрос: как выборочно округлить углы векторного объекта в Adobe Illustrator. Конечно, для этого существуют плагины и скрипты, но лучшие из них, к сожалению, платные. Сегодня я расскажу вам о нескольких вариантах решения этой задачи с помощью стандартных инструментов Adobe Illustrator. Методики разработаны моими друзьями ITT и Artelles.
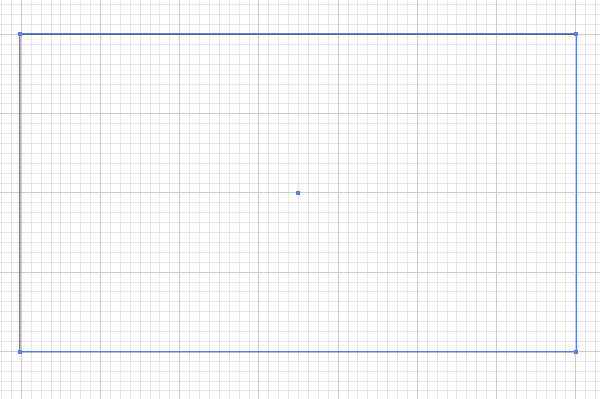
В Adobe Illustrator существует эффект Round Corners, с помощью которого можно округлить углы выделенного векторного объекта. Создадим произвольный прямоугольник при помощи Rectangle Tool (M)
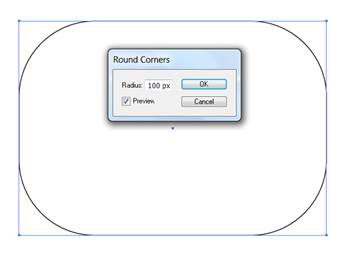
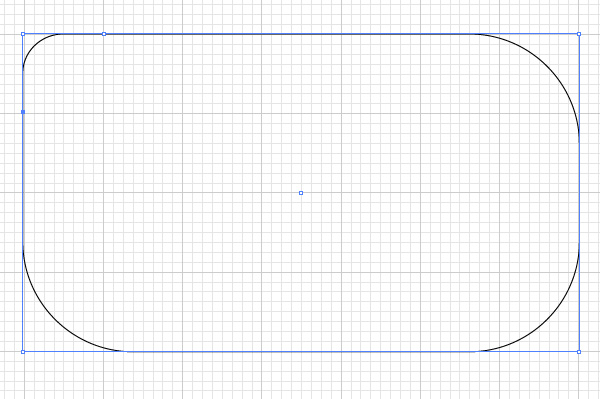
.  Скруглим углы прямоугольника радиусом 100 px. Для этого переходим Effect > Stylize > Round Corners.
Скруглим углы прямоугольника радиусом 100 px. Для этого переходим Effect > Stylize > Round Corners.

|
Недостаток данного метода: все четыре угла прямоугольника скруглены на одинаковый радиус. Изменить радиус округления отдельных углов с помощью данного метода невозможно.
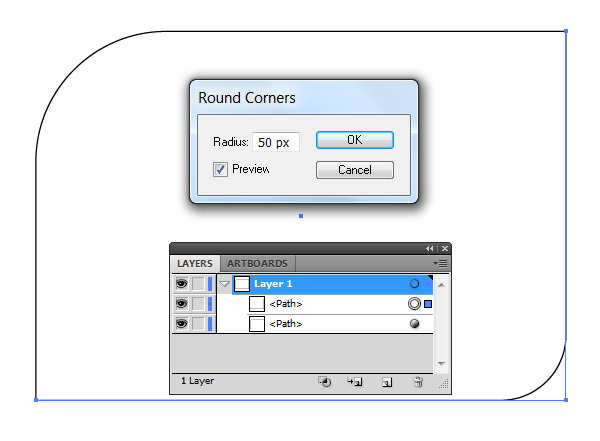
Для изменения радиуса округления отдельных углов прямоугольника мы будем использовать Scissors Tool (C). С помощью данного инструмента разрежим прямоугольник в верхней правой и нижней левой точках.

Применив Round Corners Effect, округлим верхний левый угол радиусом 100 px. 
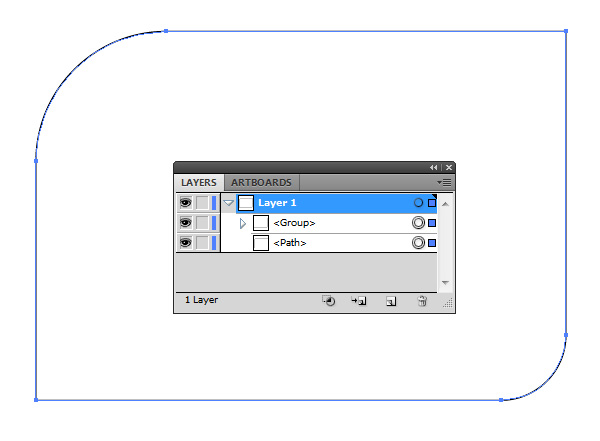
Теперь выделим вторую часть прямоугольника и округлим нижний правый угол радиусом 50 px.

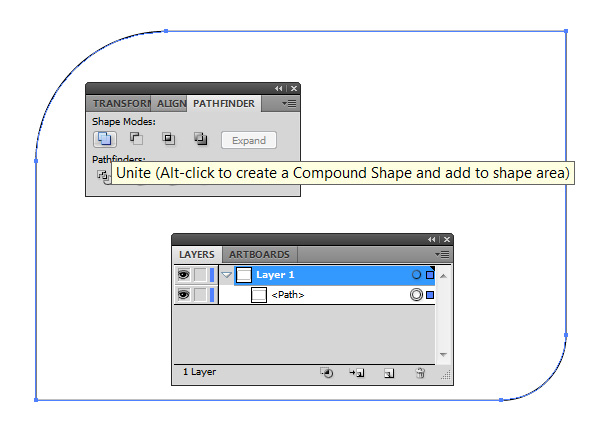
Для соединения разрезанных частей прямоугольника необходимо их выделить и перейти Object > Expand Appearance, после чего в панели Pathfinder нажать Unite. 

В следующем методе мы будем использовать дополнительные точки и пиксельную сетку. Включим пиксельную сетку (View > Show Grid) и создадим прямоугольник. 
Используя Round Corners Effect, округлим углы прямоугольника на 100 px.

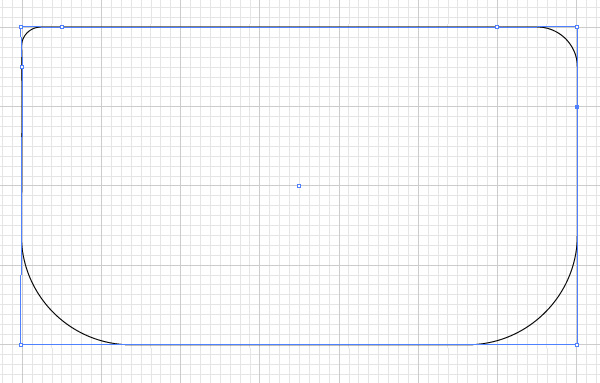
Для изменения радиуса округления верхнего левого угла при помощи Pen Tool (P) установим две дополнительные точки на одинаковом расстоянии от угловой точки.


Обратите внимание, что, перемещая эти точки, мы можем регулировать радиус скругления. 
Добавление 2х точек по сторонам от угла на расстоянии меньшем, чем двойной радиус округления (диаметр), уменьшают радиус округления до половины от этого расстояния.
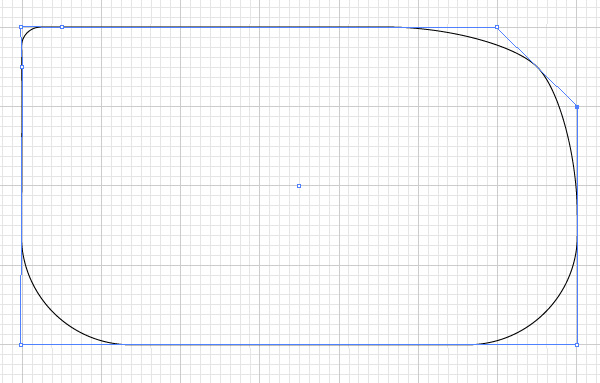
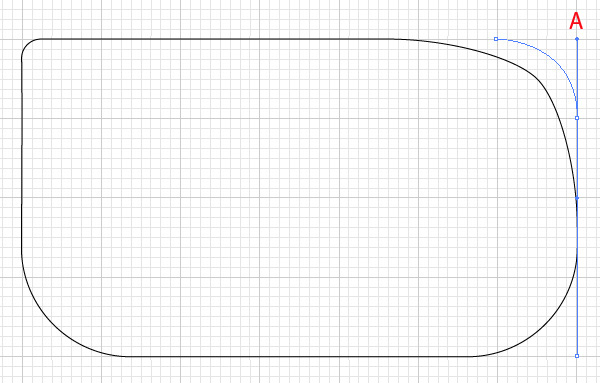
Также у нас есть возможность изменить радиус угла до нуля, сделав угол прямым. С помощью Pen Tool (P) установим две дополнительные точки в верхнем правом углу и удалим верхнюю угловую точку.


Используя Convert Anchor Point Tool (Shift+C), конвертируем одну из угловых точек в гладкую и потянем за ее ручку так, чтобы ее Endpoint находился в точке A.


| <== предыдущая | | | следующая ==> |
| Древний Рим | | |
Date: 2015-08-22; view: 540; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |