
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Работа с цветом и толщиной линий
Работать с цветом и толщиной линий можно при помощи свойств объектаCanvasRenderingContext2D.
Свойство strokeStyle задает цвет линий контура. Все фигуры, которые мы впоследствии нарисуем, будут иметь контур указанного цвета. Цвет задают в виде строки либо с именем цвета, либо в #RRGGBB и rgb (a) форматах.
Рассмотрим последние два формата:
rgb (r,g,b)
где
- r – красная составляющая;
- g – зеленая составляющая;
- b – синяя соствляющая.
Все три составляющие цвета имеют вид десятичных чисел от 0 до 255.
rgba формат позволяет дополнительно задать уровень прозрачности рисуемых линий:
rgb(r,g,d,a)
a – уровень прозрачности (число от 0.0 - полностью прозрачный до 1.0 -полностью непрозрачный).
Следующие четыре выражения задают непрозрачный красный цвет линий контура:
- ctx.strokeStyle = " red ";
- ctx.strokeStyle = "#FF0000";
- ctx.strokeStyle = " rgb (255, 0, 0)";
- ctx.strokeStyle = " rgba (255, 0, 0, 1)";
Цветом по умолчанию является черный.
Свойство fillStyle определяет цвет заливки, также в строковом виде и с использованием тех же форматов, что описаны ранее. Для цвета заливок действуют те же правила, что и для цвета линий. По умолчанию цвет заливок также черный.
Добавим описанные свойства работы с цветом в наш пример:
function createImage()
{
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.strokeStyle = "red";
ctx.strokeRect(20,20,50,50);
ctx.fillStyle = "blue";
ctx.fillRect(80, 80, 50, 50);
ctx.clearRect(50,50,50,50);
}
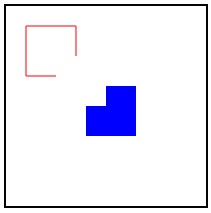
И получим следующее изображение:

Рис. 23.4. Пример работы с цветами холста
Нельзя присваивать значение свойства strokeStyle свойству fillStyle и наоборот. Это вызовет ошибку в Web-сценарии.
Более детально работа с цветами и прозрачностью рассмотрена в рамках практического занятия №9.
Свойство lineWidth задает толщину линий в пикселях в виде числа, например:
ctx.lineWidth = 20;
Date: 2015-07-22; view: 449; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |