
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Пример 19.7. (html, txt)
Немного больше внимания, чем остальным элементам, уделим надписям и формам ввода текста:
label { width:142px; height:32px; background-color:#CCCCCC; float:left; display: block; font-family:Arial, Helvetica, sans-serif; font-size: 100%; letter-spacing: -1px; font-weight: normal; line-height: 1.1; color:#666;}.notefield{ margin-top:3px; margin-right:2px; padding-top:11px; padding-left:6px; height:32px; }Пример 19.8. (html, txt)
И наконец, для того, чтобы ссылки списка выделялись при наведении на них курсора, и чтобы текст шрифт отличался от обычного синего с подчеркивание, определим селекторы соответствующих псевдоклассов:
a:link, a:visited{ color:#666; font-style:italic; font-weight:500; text-decoration:none; font-family:Arial, Helvetica, sans-serif;} a:hover, li:hover{ color:#666; font-style:italic; font-weight:bolder; cursor: pointer;Пример 19.9. (html, txt)
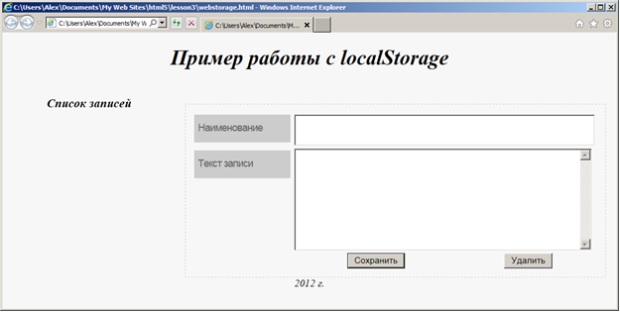
Результатом станет веб - страница следующего вида:
 Рис. 19.3. Результат выполнения шага 2
Рис. 19.3. Результат выполнения шага 2
Собственно, теперь можно перейти к сути работы с localStorage.
Шаг 3
Нами уже были перечислены необходимые функции. Рассмотрим подробнее создание каждой из них.
Сохранение новой записи:
function saveNote(){ var name = document.getElementById('notename').value; /* создание переменной, хранящей значение введенное в поле Наименование.*/ var content = document.getElementById('notecontent').value; /* создание переменной для хранения текста самой записи*/ if(content == '') { alert('enter valid note text'); /* выводим предупреждающее сообщение, в случае, если не задан текст записи, см. рис. 4*/ } else { if (name == 0) { alert('enter valid note name'); /* выводим предупреждающее сообщение, если не задано наименование записи, см. рис. 5*/ } else {localStorage[name] = content;} /* созданение записи в localStorage, обратите внимание, что наименование записи является идентификатором, по которому сможем извлечь текст записи*//*Также отметим, что если пользователь выберет уже существующую запись и введет новый текст, без изменения наименования, то, по сути, произойдет редактирование записи, поскольку новое значение текста сохранится поверх старого, соответственно, если будет изменено наименование записи, то, фактически, произойдет создание новой*/ }Date: 2015-07-22; view: 429; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |