
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Безопасность
§ Хранение всей информации, относящейся как к содержанию, так и к его представлению, осуществляется в базе данных центрального офиса. Это позволяет использовать мощные механизмы СУБД для поддержки целостности и сохранности информации, реализации поисковых механизмов, защиты информации от несанкционированного доступа.
§ Cms обычно имеет гибкую систему управления пользователями и правами доступа. Есть возможность регистрировать новых пользователей, создавать группы и назначать права как отдельным пользователям, так и группам. Права назначаются как на использование отдельных функций административного режима, так и на отдельные объекты сайта. Это позволяет обеспечить выполнение существующих в компании бизнес-процессов. Например, могут быть созданы следующие роли: администратор, дизайнер – ответственный за общее представление информации, имеющий права на изменение дизайна сайта; поставщик материалов, имеющий право просматривать и изменять только свои материалы; редактор или корректор, имеющий право сделать материал доступным всем пользователям, то есть опубликовать его, и т.д.
Лишь Ваша фантазия и бюджет проекта ограничивают функции панели управления.
Дизайн пользовательских интерфейсов и юзабилити →
10 принципов эффективного веб-дизайна
Юзабилити и практичность, а не визуальный дизайн, определяют успех или провал любого веб-сайта. Так как именно пользователь — единственный, кто кликает мышкой и, таким образом, принимает все решения, то одним из стандартных подходов для создания успешных и прибыльных веб-дизайнов стал "дизайн, ориентированный на пользователя" (user-centric design). В конце концов, если пользователь не умеет пользоваться той или иной функцией, ею можно легко пренебречь.
Рассмотрим детали реализации (например, где нужно располагать поле поиска), а больше сконцентрируемся на главных принципах, эвристических методах и подходах для создания эффективного веб-дизайна, которые при разумном использовании могут привести к более правильным дизайнерским решениям и упростить процесс восприятия предлагаемой информации.
В первую очередь, чтобы правильно использовать принципы, нам необходимо знать, как пользователи взаимодействуют с веб-сайтом, о чем они думают и какова модель их поведения.
В принципе, поведение пользователей на веб-сайте не особо отличаются от их поведения в, скажем, магазине. Пользователи мельком окидывают взглядом каждую новую страницу, просматривают отрывки текста и кликают на первую зацепившую их внимание ссылку, или хотябы отдаленно похожую на ту, которую они искали. На самом деле, на большую часть страницы они даже не посмотрят.
Многие пользователи ищут что-нибудь интересное (или полезное) и “кликабельное”; как только на глаза попадается подходящий “кандидат”, пользователь быстро кликает и переходит по ссылке. Если результат не оправдал его ожиданий, пользователь кликает “назад” и продолжает поиск.
Пользователи высоко ценят качество и правдивость информации. Если страница содержит высококачественный материал, пользователи готовы идти на компромисс с наличием рекламы на странице и её дизайном. Это одна из причин, почему сайты с не совсем хорошим дизайном, но с качественным содержанием получают большой трафик. Содержание намного важнее, чем обрамляющий его дизайн.
Пользователи не читают, они "сканируют". Анализируя веб-страницу, пользователи ищут фиксированные точки, “якоря”, которые будут направлять их по содержимому на странице.
Пользователи нетерпеливы. Очень простой принцип: если веб-сайт не может оправдать ожиданий пользователей, то дизайн не выполняет свою функцию, а компания теряет деньги. Чем менее интуитивная навигация, тем сильнее желание пользователя покинуть веб-сайт и найти альтернативу.
Пользователи не принимают оптимальные решения. Пользователи не ищут самый быстрый способ для поиска желаемой информации. Они также не сканируют веб-сайтыпоследовательно, переходя от одного раздела к другому. На самом деле они выбирают первый наиболее подходящий, по их мнению, вариант. Как только они видят ссылку, которая может привести их к искомой цели, велика вероятность, что по ссылке моментально кликнут.

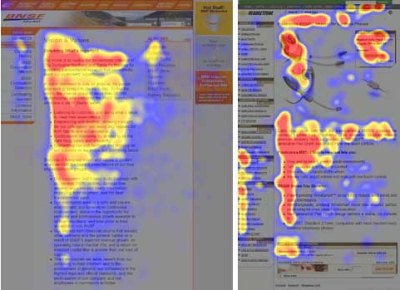
Рис. 1. “Горячие” точки посреди предложений
Пользователи не читают, они сканируют. Обратите внимание на отрывистые “горячие” точки посреди предложений (Рис. 1). Это свойственно процессу сканирования.
Пользователидейтвуютинтуитивно. Чаще всего пользователи просто просматривают, а не читают внимательно то, что предложил им дизайнер. По мнению Стива Круга (Steve Krug), главная причина в том, что пользователям безразлично. “Если мы найдем что-то, что работает, мы будем этим пользоваться. Нам не интересно, как это все работает, главное чтобы работало правильно. Если ваша аудитория воспринимает сделанное вами как доску объявлений, тогда создавайте качественный дизайн доски объявлений.”
Пользователи хотят контролировать. Пользователям важно контролировать браузер и полагаться на правильную передачу данных через сайт. Например, они не хотят неожиданно открывающихся pop-up окон, и они хотят быть в состоянии вернутся на предыдущую страницу, нажав кнопку “назад”. Отсюда, необходимо следовать одной из важнейших практик — никогда не открывать ссылку в новом окне браузера.
Первый закон юзабилити «Не заставляйте пользователей думать»
Согласно первому закону юзабилити Круга, веб-страница должна быть очевидной. Когда вы создаете дизайн, ваш главная задача — избавится от вопросов — все решения пользователи должны принимать осознанно, учитывая плюсы, минусы и альтернативы.
Если навигация и структура сайта не интуитивны, количество возникающих вопросов возрастает и пользователям становится сложнее понять, как работает система и как добраться из точки А в точку Б. Ясная структура, правильные визуальные подсказки и легко распознаваемые ссылки помогут пользователям найти путь к их цели.

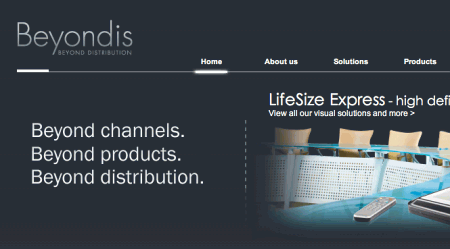
Рис. 2. Сайт Beyondis.co.uk
Давайте рассмотрим пример. Beyondis.co.uk (Рис.2) заявляют, что они “beyond channels, beyond products, beyond distribution”. Что это значит? Так как пользователи склонны к изучению веб-сайтов согласно "F-модели" (“F-pattern”), вышеуказанные утверждения будут первым элементом, который пользователи увидят при загрузке сайта.
Хотя дизайн простой и интуитивный, чтобы понять, о чем эта страница, пользователям потребуется поискать ответы. Это яркий пример нежелательных вопросов. Задача дизайнера сделать так, чтобы количество вопросов стремилось к нулю. Визуальное объяснение располагается справа. Даже просто поменяв местами оба блока, можно было бы повысить юзабилити.

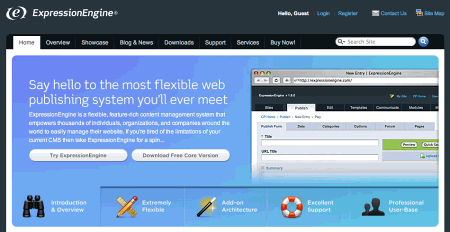
Рис. 3. Сайт ExpressionEngine
ExpressionEngine (Рис.3) использует ту же структуру, что и Beyondis, но избегает ненужные вопросы. Более того, слоган несет свою функцию, предлагая пользователям сделать выбор: попробовать их сервис или скачать бесплатную версию.
Уменьшя когнитивную нагрузку, вы упрощаете восприятие идеи посетителями. Как только вы этого добились, вы можете объяснить, чем полезна система и как пользователи могут получить выгоду от нее. Люди не будут пользоваться вашим веб-сайтом, если они не могут в нем разобраться.
Второй закон юзабилити «Не испытывайте терпение пользователей»
В каждом проекте, где вы собираетесь предложить вашим посетителям какой-либо сервис, постарайтесь свести к минимуму требования к пользователю. Чем меньше действий требуется от пользователя для того, чтобы попробовать ваш сервис, тем больше вероятность что случайный посетитель на самом деле попробует его в действии. Посетители, зашедшие на сайт первый раз, хотят попробовать сервис, а не заполнять длинные формы для создания аккаунта, который они может и вовсе не будут использовать. Дайте пользователям возможность побродить по сайту и попробовать пользоваться вашим сервисом без “вытягивания” из них личных данных.
Как говорит Ryan Singer, один из разработчиков команды 37Signals, пользователи будут рады предоставить свой адрес email, если у них его попросят после того, как они увидят, как же сервис работает на самом деле. Другими словами, пользователи будут понимать, что они получат “взамен” своего email.

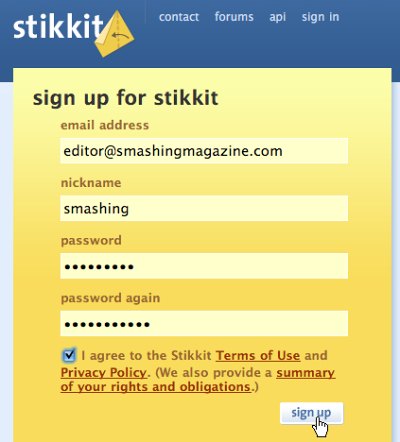
Рис. 4. Сайт Stikkit
Отличным примером такого подхода является Stikkit (Рис.4). Для регистрации практически ничего не требуется — это довольно удобно и просто. И именно так вы хотите, чтобы пользователи чувствовали себя на вашем сайте.

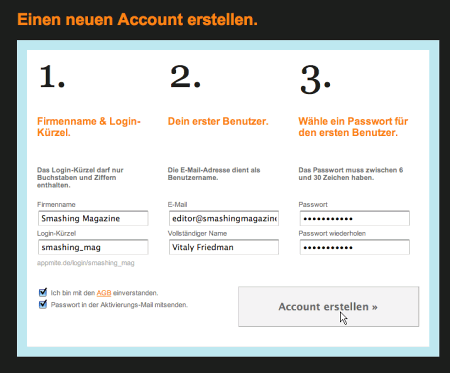
Рис. 5. Сайт Mite
Mite (Рис. 5)требует больше информации при регистрации. Однако сама регистрация требует меньше 30 секунд — т.к. форма расположена горизонтально, пользователю даже не придется скроллить страницу.
В идеале — уберите все барьеры и преграды, не требуйте вначале никаких регистраций. Одна только процедура регистрации является достаточной причиной для того, чтобы уменьшить количество своих потенциальных пользователей.
Третий закон юзабилити «Концентрируйте внимание пользователей»
Когда веб-сайт содержит как статический, так и динамический контент, некоторые аспекты пользовательского интерфейса привлекают больше внимания, чем другие. Вполне очевидно, что картинки более броские, чем текст — так же, как и предложения, выделенные жирным шрифтом более заметны, чем обычные.
Человеческий глаз — сложное нелинейное устройство и веб-пользователи могут мгновенно определять границы, шаблоны и движение. Поэтому реклама основанная на видео или содержащая движущиеся объекты — невероятно раздражающая и отвлекающая внимание, но со стороны маркетинга она выполняет свою функцию — обращает на себя внимание пользователя.

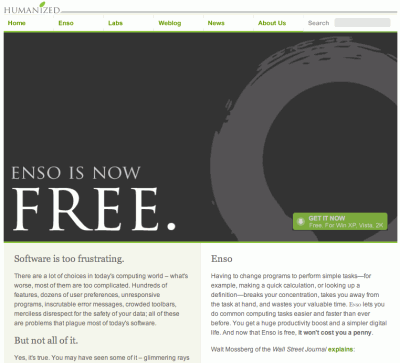
Рис. 6. Сайт Humanized.com
Humanized.com (Рис.6) идеально использует принцип фокусирования. Единственный элемент моментально видимый для пользователей – слово “free” (“бесплатно”), которое сразу привлекает, но и является абсолютно неинформативным. Тонкие подсказки предлагают пользователям достаточно информации, чтобы узнать больше о “бесплатном” продукте
Если сфокусировать внимание пользователей на определенных объектах сайта (с правильным использованием визуальных элементов), можно помочь вашим пользователям добраться из точки А в точку Б без особых размышлений над тем, как именно это нужно сделать. Чем меньше вопросов возникает у посетителей, тем они лучше ориентируются и тем больше они доверяют компании, которую представляет веб-сайт. Другими словами: чем меньше пользователю необходимо задумываться над смыслом своих действий, тем лучше его впечатление о сайте — что и является главным принципом юзабилити.
Четвертый закон юзабилити «Стремитесь показать наиболее значимые вещи»
Современные веб-дизайны часто подвергаются критике за свой подход в использовании “шагов” (сродни 1-2-3-готово!), огромных кнопок, кучи эффектов и т.п. Но с точки зрения дизайна такие элементы не настолько уж и плохи. Напротив, такие элементы очень эффективны, т.к. они облегчают переход пользователей между частями сайта.

Рис. 7. Сайт Dibusoft.com
Dibusoft.com (Рис.7) совмещает приятный дизайн с четкой структурой. У сайта есть 9 главных элементов, которые видны невооруженным взглядом. Хотя, возможно, цвета слишком светлые.
Дать пользователям понять, какие же функции доступны — фундаментальный принцип успешного дизайна. Не суть важно, каким именно способом вы этого достигнете. Важно то, насколько легко воспринимается контент и насколько пользователям легко работать с системой.
Пятый закон юзабилити «Пишите эффективно»
Веб отличается от печатных изданий; необходимо уметь приспосабливать стиль написания к предпочтениям пользователей и способам просмотра через браузеры. Посетители не будут читать промо-тексты. Большие абзацы без картинок, без выделенных жирным или курсивом предложений будут пропускать. Преувеличения будут игнорировать.
Говорите по делу. Избегайте “милые” или остроумные названия, специфические названия, используемые внутри компании, незнакомые технические термины. Например, если вы описываете сервис и хотите, чтобы пользователи зарегистрировались, то “зарегистрироваться” лучше, чем “начните сейчас!”, что, в свою очередь лучше, чем “опробуйте наши сервисы”.
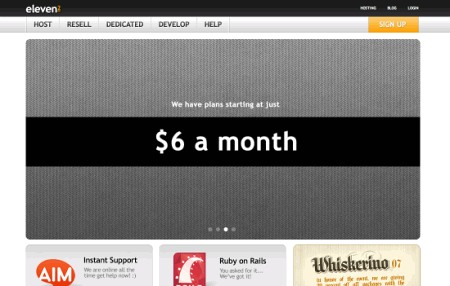
Eleven2.com (Рис. 8) переходит прямо к сути дела. Никаких зазывных речей, ни завышенных утверждений. Вместо этого они сразу указывают цену — все, что нужно посетителям.

Рис. 8. Сайт Eleven2.com
Оптимальное решение для эффективного составления текста:
· используйте короткие, лаконичные выражения (чтобы добраться до сути как можно скорее);
· используйте “сканируемую” разметку (категоризируйте контент, используйте многоуровневые заголовки, визуальные элементы и списки, которые разбивают поток текстовых блоков);
· используйте простой и объективный язык (промо-тексты не должны звучать, как реклама; предложите вашим пользователям несколько разумных и объективных причин, почему они должны пользоваться вашим сервисом или оставаться на вашем веб-сайте).
Шестой закон юзабилити «Стремитесь к простоте»
Принцип “делай проще” (keep it simple, KIS) должен быть основной целью дизайна сайта. Пользователи редко заходят на сайт, чтобы просто насладиться дизайном. Более того, в большинстве случаев они ищут нужную информацию, несмотря на дизайн. Стремитесь к простоте, не усложняйте
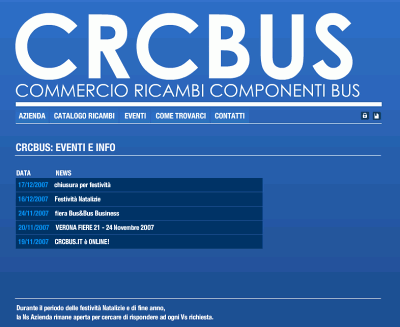
У Crcbus (Рис.9) простой дизайн. Возможно, вы не поймете о чем этот сайт, т.к. он на итальянском, но вы точно определите полосу навигации, заголовок, контент и строку копирайта. Даже иконки доносят свою часть информации. Если навести на них мышкой, вы увидите дополнительную информацию.
.

Рис. 9. Сайт Crcbus
С точки зрения посетителей, самый лучший — самый обычный текстовый дизайн, без рекламных блоков или каких-либо дополнительных ссылок “по теме”. Это еще одна причина, почему у веб-страниц обязательно должна быть версия для печати: такие детали улучшают впечатление пользователя от веб-сайта.

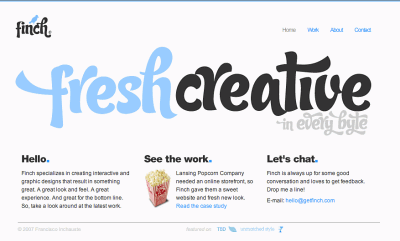
Рис. 10. Сайт Finch
Finch (Рис.10) четко показывает информацию о сайте и даёт пользователям несколько ссылок на выбор, не перегружая посетителя ненужным контентом.
Седьмой закон юзабилити «Не бойтесь пустого пространства»
На самом деле очень сложно переоценить функцию пустого пространства. Оно не только помогает уменьшить когнитивную нагрузку на посетителей, но и делает возможным воспринимать информацию на экране. Когда новый посетитель изучает дизайн, первое что он/она делает — сканирует страницу и разделяет ее на контентные регионы и удобные для понимания куски информации.
Сложные структуры трудны для чтения, сканирования, анализа и работы. Если вы стоите перед выбором, разделить два элемента дизайна видимой линией или пустым пространством, то лучше сделать выбор в пользу второго. Иерархическая структура снижает сложность (Simon’s Law) (Рис.11): чем лучше вы смогли представить пользователям визуальную иерархию, тем проще будет восприниматься контент.

Рис. 11. Сайт Simon’s Law
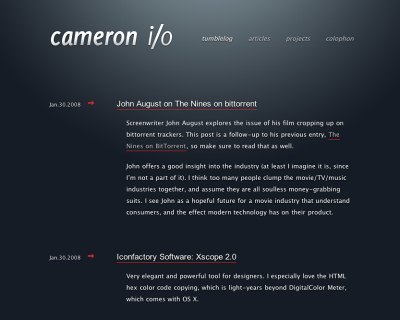
Пустое пространство — это хорошо. Cameron.io использует пустое пространство как главный элемент дизайна. Результатом является легко сканируемая разметка, которая выводит контент на заслуженный доминирующий уровень.
Восьмой закон юзабилити «Эффективная коммуникация с помощью контента»
В своих работах об эффективной визуальной подаче информации Aaron Marcus указывет три фундаментальных принципа использования т.н. “визуального языка” — контента, который пользователи видят на экране.
· Организация: Дайте пользователю чёткую и согласованную структуру. Последовательность и размещение логических блоков, взаимосвязь между ними, возможности перехода между этими блоками — важные моменты организации. Одни и те же правила должны применяться ко всем элементам.
· Экономия: Пытайтесь сделать как можно больше с меньшим количеством визуальных элементов. Четыре главных момента: простота, чёткость, отличительность и выразительность. Простота означает включение только тех элементов, которые наиболее важны для эффективной коммуникации. Чёткость: все компоненты должны иметь такой дизайн, который не запутывает посетителя в предназначении этих элементов. Отличительность: самые важные свойства элементов должны быть легко заметны. Выразительность: самые важные элементы должны легко визуально восприниматься.
· Взаимодействие: внешний вид должен соответствовать физическим возможностям посетителей. Сайт должен быть понятным, читабельным, с правильнойтипографикой, подходящими цветами и т.д. Используйте не больше 3 шрифтов с 3 разными размерами, а также не более 18 слов или 50-80 символов на строку текста.
Девятый закон юзабилити «Традиции — наши друзья»
Традиционный дизайн элементов веб-сайта совсем не означает скучный дизайн. На самом деле, традиции очень полезны, т.к. они снижают кривую изучения и необходимость выяснять, что и как работает. Это был бы кошмар юзабилити, если бы все веб-сайты по-разному визуализировали RSS-ленту. Традиции в дизайне немногим отличаются от наших традиций в повседневной жизни: то, как мы привыкли организовывать данные (папки) или делать покупки (расположение продуктов).
Используя традиционные подходы, вы легко завоюете доверие пользователей, их уверенность в вас. Следуйте ожиданиям пользователей — понимайте, чего они ожидают от навигации сайта, структуры текста, расположения поиска и т.д. (см. Nielsen Usability Alterbox)
Стив Круг предлагает изобретать что-либоновоетолько если вы уверены, что ваша идея действительно хороша, иначе лучше придерживаться традиционных решений.
Десятый закон юзабилити «Тестируйте рано, тестируйте часто»
Этот принцип (TETO, “test early, test often”) должен применяться к каждому веб-проекту, т.к. тесты юзабилити часто показывают все самые большие проблемы с данным дизайном.
Часто тесты проводятся слишком поздно или слишком редко. Иногда тестируется вообще не то, что нужно. Необходимо понимать, что большинство решений по дизайну принимаются локально; другими словами, вы не можете быть уверенным в том, что одна разметка лучше другой, потому что решение очень зависит от того, с какой позиции на него смотреть (изначальные требования, ожидания вкладчиков, бюджет и т.д.).
Несколько важных моментов:
· Стив Круг считает, что тестирование с одним пользователем в 100 раз лучше, чем тестирование без участия пользователей вообще, а тестирование с одним пользователем в начале проекта лучше, чем тестирование с 50 пользователями в конце. В соответствии с первым законом Боэма (Boehm's Law), ошибки чаще всего случаются при начальных этапах проектирования и дизайна; чем позже они исправляются, тем дороже это выходит проекту.
· Тестирование — итерационный процесс. Это работает так: вы что-то создаёте, тестируете, исправляете и тестируете снова. Возможно вы найдёте проблемы, которые остались незамеченными при первом тестировании в "мусоре" других ошибок.
· Тесты юзабилити всегда дают полезные результаты. Вы либо увидите текущие проблемы, либо их отсутствие. В любом случае это полезно для проекта.
· В соответствии с законом Вайнберга (Weinberg's Law), разработчики неспособны тестировать свой код. Это применимо и к дизайнерам. После того, как вы несколько недель работали над сайтом, у вас “замыливается глаз” и вы больше не можете взглянуть на проект по-новому. Вы знаете, как он устроен изнутри и как работает на самом деле — этих знаний у независимых тестеров и ваших пользователей нет.
Вывод довольно простой: если вы хотите отличный сайт, вам нужно заняться его тестированием.
Date: 2015-07-24; view: 461; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |