
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Налаштування фреймів
Для розташування фрагментів поряд, а не один над одним, потрібно у тезі <frameset> написати не rows, а cols. Запис "40%,60%" задає відношення ширини фреймів. Можна писати "40%,*", якщо немає бажання вираховувати, якої величини має бути другий фрейм, щоб у сумі вийшло саме 100%. Якщо хочете задати размір у пікселях, достатньо після числа не ставити символ %.
Будь-якому фрейму можна надати інікальну назву, скориставшись воспользовавшись атрибутом name тегу <frame>. Так, як це зроблено у коді, поданому вище.
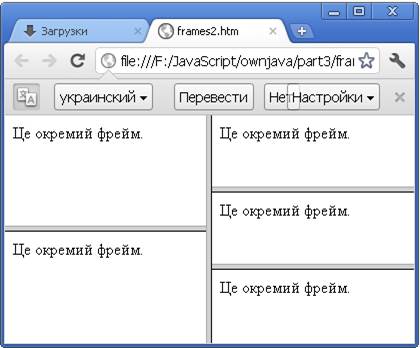
При створенні web-сорінки Ви можете використовувати вкладені тегів <frameset>. Так, як це зроблено у наступному прикладі:
<frameset cols="50%,50%">
<frameset rows="50%,50%">
<frame src="cell.htm">
<frame src="cell.htm">
</frameset>
<frameset rows="33%,33%,33%">
<frame src="cell.htm">
<frame src="cell.htm">
<frame src="cell.htm">
</frameset>
</frameset>
Створена таким чином структура фреймів матиме такий вигляд:

1.2 Окремий фрейм
Товщину межі між фреймами задають атрибутом border тегу <frameset>.
Фрейми і JavaScript
Опишемо, яким чином JavaScript працює з фреймами, присутніми у вікні проглядача на прикладі з двома фреймами, поданому вище. Ієрархію об'єктів, поданих сторінкою, можна подати такою схемою — орієнтованим деревом, у якому дуги (орієнтовані ребра) ведуть від предків (батьків) до нащадків (синів):
| browser window | ||||
| ↙ | ↘ | |||
| frame1 page1.htm | frame2 page2.htm |
У вершині-корені ієрархії розташоване вікто проглядача (browser window). Наразі воно разбито на два фрейми. Таким образом, вікно, как об'єкт, є предком (попередником) даної ієрархії, а два фрейми — відповідно його нащадками. Цим двом нащадкам надано свої назви — frame1 i frame2. Саме з допомогою цих назв ми можемо обмінюватися інформацією з двома вказаними фреймами.
Покажемо, як активуючи посилання у одному фреймі, завантажити сторінку в інший фрейм. Прикладом такого завдання є складання меню чи навігаційних панелей, де один фрейм залишається незмінним, але пропонує відвідувачу кілька різних посилань для подальшого вивчення сайту. Розглянемо такі 3 випадки:
1. Вікно/фрейм-предок отримує доступ до фрейма-нащадку при зверненні у скрипті для вінка/фрейма-предка до фрейма-нащадка безпосередньо за назвою, попередньо наданою у цьому самому скрипті. Для поданого пррикладу можна записати:
frame2.document.write("Цю звістку передано з батьківського вікна");
2. Фрейм-нащадок отримує доступ до батьківського вікна/фрейма за допомогою виклику parent. Наприклад, потрібно позбутися фреймів завантаженням іншої сторінки замість батьківської. Для цього достатньо внести в location.href батьківського вікна нову адресу URL. Це можна зробити так:
parent.location.href= "http://...";
3. Фрейм-нащадок отримує доступ до іншого фрейма-нащадка лише через виклик батьківського об'єкту, тобто поєднуючи обидва вже розглянуті випадки. Наприклад, для отримання доступу з першого фрейму до об'єкту document, розташованому у другому фреймі, маємо написати таке:
parent.frame2.document.write("Виклик у frame2 з frame1.");
Навігаційні панелі
Розглянемо створення навігаційної панелі. В одному фреймі створимо кілька посилань. При активації однієї з них відповідку сторінку буде розташовано у сусідньому фреймі.
Спочатку потрібно написати скрипт для створення фреймів. Цей код схожий на той, що ми вже розглядали
<html>
<frameset rows="80%,20%">
<frame src="1.htm" name="main">
<frame src="menu.htm" name="menu">
</frameset>
</html>
Тут 1.htm — це сторінка, яку спочатку буде відображено у фреймі main. Ніяких обмежень щодо її наповнення немає. Іншу web-сторінку menu.htm буде завантажено у фреймmenu. Її вміст може бути таким:
<html><head>
<script language="JavaScript">
<!-- hide
function load(url)
{
parent.main.location.href= url;
}
// -->
</script>
</head><body>
<a href="javascript:load('1.htm')">1</a>
<a href="2.htm" target="main">2</a>
<a href="3.htm" target="_top">3</a>
</body></html>
Тут показано кілька способів завантаження сторінки у фрейм main.
Спочатку замість явного завантаження через href проглядач має виконати деяку вказівку load() мови JavaScript:
<a href="javascript:load('1.htm')">first</a>
Всередині дужок бачимо '1.htm', що слугує аргументом функції load(). Сама цю функцію визначимо таким чином:
function load(url)
{
parent.main.location.href= url;
}
Тут всередині дужок написано url. Для поданого прикладу це означає, що 'first1.htm' під час виклику load() буде занесено у комірку пам'яті для змінної url. А цю змінну можна використовувати всередині опису функції load().
У другому посиланні згадано параметр target. Він стосується не JavaScript, а мови HTML. Саме тому перед ним немає слова parent.
У третьому посиланні показано, як з допомогою target можна позбутися фреймів.
Доречі, позбутися фреймів можна з допомогою функції load() таким чином:
parent.location.href= url.
Що ж вибрати? Це залежить від Вашої мети. Для завантаження лише однієї сторінки легко використати параметр target. Код мовою JavaScript зазвичай використовують для виконання кількох дій при активації одного посилання. Наприклад, для одночасного завантаження двох сторінок у два різних фрейми. Використання функції JavaScript у цьому випадку прозоріше. Припустимо, ми маємо три фрейми (нащадки одного об'єкту) з назвами frame1, frame2 i frame3 і бажаємо, щоб при активації посилання в frame3у два інших фрейми завантажувалися дві різні web-сторінки. Це можна зробити з використанням такої функції:
function loadtwo(url1, url2) {
parent.frame1.location.href= url1;
parent.frame2.location.href= url2;
}
Таку функцію можна використати багатократно і для завантаження різних сторінок.
Date: 2015-07-24; view: 309; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |