
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Функциональная структура веб-приложения

Рисунок 2.1 Функциональная схема
Для доступа к административной панели управления Joomla используем адрес нашего веб-сайта с добавлением в конце пути "/ administrator". Например, если адрес сайта www.study-med.kz, то доступ к панели управления возможен по адресу www.study-med.kz/administrator. После введения адреса, откроется страница авторизации, которая показана на рисунке 2.2.

Рисунок 2.2 – Авторизация администратора для входа на сайт
При правильном вводе имени пользователя и пароля откроется главная страница администрирования системой, то есть будет открыта панель управления Joomla, которая предоставит управление всеми функциями и возможностями Joomla.

Рисунок 2.3 – Панель управления joomla сайта
Раздел - это главный (верхний) объект в основе иерархии структуры содержимого. Позже в Раздел будут добавлены Категории, а категории добавляются в разделе «Материалы»-> «Менеджер категорий»

Рисунок 2.4 - Разделы панели управления
Категория - это второй (после раздела) объект в иерархии структуры содержимого. Создание категории похоже на создание раздела.
Для работы с категориями необходимо выбрать пункт меню «Материалы». Можно нажать на главной странице панели кнопку «Материалы» или в основном меню выбрать «Материалы», затем пункт «Менеджер категорий».

Рисунок 2.5 – Создание категорий
При открытии страницы «Менеджер категорий» первым способом будет доступно фильтрация категории по разделам. При создании новой категории можно будет выбрать раздел, в который должна войти новая категория. Опция фильтрации на странице доступна справа под панелью инструментов.
При открытии страницы «Менеджер категорий» вторым способом опция фильтрации будет "жестко" привязана к выбранному нами разделу. При создании новой категории, имя раздела, в который войдет новая категории будет "жестко" привязана к выбранному нами разделу.
На странице «Менеджер категорий», используя кнопки на панели инструментов, можно (перечисление справа налево):
1. Помощь - открыть в новом окне страницу описания поданному окну ("Менеджер категорий»). Нажмите кнопку «Помощь».
2. Создать новую категорию. Нажмите кнопку "Создать".
3. Изменить существующую категорию. Нажмите на название категории или отметьте нужную категорию и нажмите кнопку «Изменить».
4. Удалить существующую категорию. Отметьте нужную категорию и нажмите кнопку «Удалить».
5. Копировать существующую категорию. Отметьте нужную категорию и нажмите кнопку "Копировать".
6. Перенести - переместить существующую категорию и все ее содержимое в другой раздел. Отметьте нужную категорию и нажмите кнопку "Перенести".
7. Скрыть (сделать неопубликованной) существующую категорию. Отметьте нужную категорию и нажмите кнопку "Скрыть".
8. Допустить (Опубликовать) существующую категорию. Отметьте нужную категорию и нажмите кнопку "Показать".
9. Для создания новой категории нажмите кнопку "Создать". Будет открыта страница редактирования категории.
10. Страница редактирования категории аналогичная странице редактирования раздела. Основное отличие страниц редактирования "Категории" и "Раздела" - наличие поля выбора раздела, в который относиться категория. Создание новой категории почти полностью аналогично созданию нового раздела.
Теперь создадим основную категорию «Департамент», а в нем подкатегории «Офис регистратор» и «Учебно методические пособия».
Создание категории происходить при помощи кнопки создать, в меню страницы «Менеджер категорий», это представлено на рисунке 2.6.

Рисунок 2.6 – Создание категории «Департамент»
Далее открывается страница создания категории, где нужно в соответствующие пункты внести необходимую информацию, в нашем случаем в поле «Заголовок» мы внесли «Main menu», затем указали, что данная категория имеет типа «Public».
Далее после создания категории «Департамент», мы создали две подкатегории «Офис регистратор» и «Специальности», эти категории создаются аналогично, но с одним «но», с привязкой к материнской категории, в нашем случае является это категория «Объявления».
Для данной подкатегории мы добавили информацию о офис регистраторе на примере одного разделе. Для этого добавляется описание категорий, это все делается с помощью использования панели инструментов.
После создания структуры содержимого, необходимо создать меню для пользователей веб-сайта. Меню - это набор кнопок, которые приведут на конкретные объекты, например, объект содержимого, список категорий, компонент и т.д.

Рисунок 2.7 – Создания категории «Департамент»
Используя расширения Joomla легко создать меню для отображения на сайте. В данном дипломном проекте рассматривается меню, построенное на стандартном модуле (установленном по умолчанию) mod_mainmenu. Данный модуль является по умолчанию главным для создания меню. Место вывода меню на сайте определяется в шаблоне сайта. Устанавливая дополнительные расширения, можно расширить возможности отображения стандартного меню или отобразить его в другом виде, например в виде выпадающего каскадного меню с подменю (часто необходимо, чтобы со стороны пользователя была включена поддержка Javascript в браузере).
Самый простой вариант (но ограниченный в возможностях) связать объект содержимого с пунктом меню, это использовать на странице редактирования объекта содержимого в окне дополнительных параметров вкладку "связь с меню". Во вкладке данного окна необходимо:
1. Выбрать меню, в которое будет добавлен пункт (ссылка).
2. Выбрать название пункта меню.
3. Нажмите кнопку "Связать с меню".
Примечание: На странице редактирования раздела или категории в дополнительном окне справа (для создаваемого раздела или категории данное окно будет доступно после сохранения - кнопка "Сохранить"). В данном окне необходимо [9]:
1. Выбрать меню, в которое будет добавлен пункт (ссылка).
2. Выбрать тип меню, в каком виде появится раздел или категория.
3. Выбрать название пункта меню.
4. Нажать кнопку "Связать с меню".
Для работы с меню для сайта необходимо перейти на страницу "Главное меню". В основном меню выбрать "Все меню", затем пункт меню "Главное меню".

Рисунок 2.8 – Создание контента для сайт
Для работы с пунктами меню определенного меню (например, mainmenu) необходимо перейти на страницу "Управление меню [mainmenu]". В основном меню выбрать "Все меню", затем пункт меню "Главное меню".
На странице "Пункты меню [mainmenu]" можно увидеть список уже созданных пунктов меню (по умолчанию без установки демонстрационных данных доступен только один пункт - "Главная").

Рисунок 2.9 - Доступ к странице "Создания меню [mainmenu]
Для добавления нового пункта меню необходимо перейти на страницу "Создать". Нажмем кнопку "Создать" на странице "Управление Пункты меню [mainmenu]" для добавления нового пункта меню в меню mainmenu.
На странице "Пункт меню [Создать] доступны несколько типов создаваемого пункта меню. Все типы разбиты по группам.

Рисунок 2.10 - Добавление нового пункта категорий
Когда выбран тип нового пункта меню, необходимо перейти на страницу "Пункт меню [Создать] На этой странице необходимо выбрать и заполнить основные параметры и поля нового пункта меню Параметры и поля отличаются в зависимости от выбранного типа нового пункта меню, нажав на кнопку «Далее» или на выбранный тип пункта меню.
1. Ввести имя нового пункта меню, поле "Заголовок".
2. Выбрать объект содержимого (статью), поле "Выберите материал".
3. Выбрать родительский пункт меню, поле "Родительский элемент".
4. Выбрать порядок расположения, поле "Порядок показа".
5. Выбрать уровень доступа, поле "Доступ".
6. Выбрать опубликование меню, поле "Опубликовано".

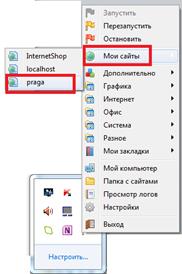
Рисунок 2.11 – Запуск сайта
Справа можно, но не обязательно, выбрать изображение меню, поле "Картинка меню".
В поле "Родительский элемент" перечисляются все существующие пункты меню, можно выбрать как "Родительский элемент" для нового пункта меню. Поддержка иерархической структуры меню и отображение ее на сайте возможны, только если в шаблоне есть поддержка отображения иерархии пунктов меню (большинство бесплатных шаблонов не поддерживают эту возможность). Для реализации меню с подменю используются дополнительные расширения, позволяющие улучшить создание и отображение структуры меню на сайте.
Теперь аналогичным, образом как было описано выше создаются и другие категории и материалы, а также меню, в нашем случае были дополнительно созданы пункты меню.
Для запуска сайта нам необходимо обратиться к OpenServer, в пункте меню открыть команду «Мои сайты», и выбрать наш сайт.
Date: 2016-06-06; view: 1571; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |