
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Каскадные таблицы стилей CSS
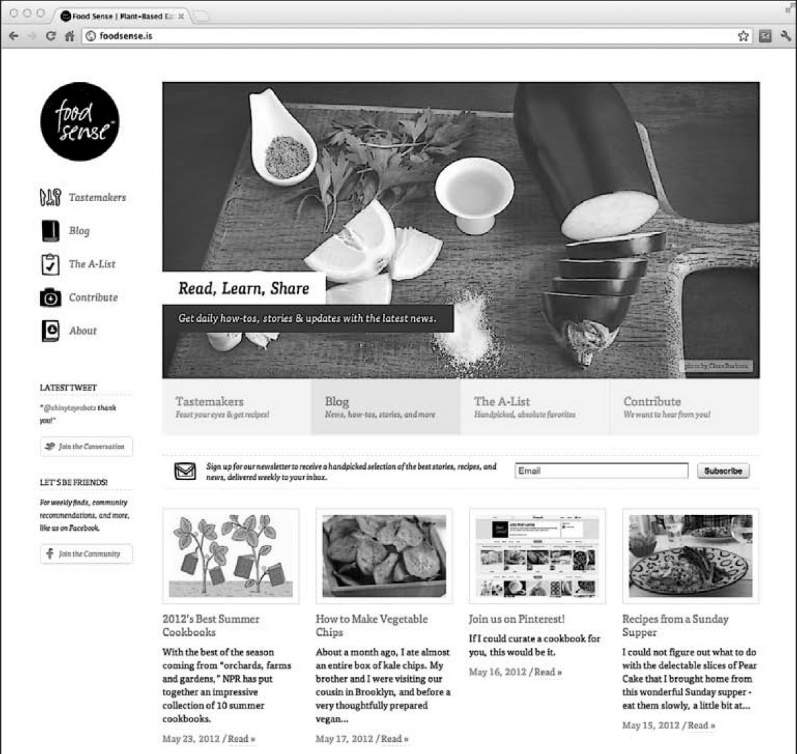
Даже самые сложные и красивые сайты когда-то начинались с определения единственного CSS-стиля. Постепенно, по мере добавления все новых таблиц стилей, можно разработать полностью законченный дизайн сайта. В листинге (листинг 1.1) представлен код таблицы стилей CSS, определяющей стиль основного содержимого веб-страницы, которая показана на рисунке (рисунок 1.1).

Рисунок 1.1 - Современная web-страница.
Что такое стиль
Определение стиля в CSS, устанавливающего внешний вид какого-либо элемента (фрагмента) веб-страницы, — это всего лишь правило, которое сообщает браузеру, что и каким образом форматировать: изменить цвет шрифта заголовка на синий, выделить фото красной рамкой, создать меню шириной 150 пикселов для списка гиперссылок. Фактически определение стиля состоит из двух основных элементов: это сам элемент веб-страницы, который непосредственно подлежит форматированию браузером, — селектор, а также форматирующие команды — блок объявления. Селекторами могут быть заголовок, абзац текста, изображение и т. д. Блоки объявления могут, например, окрасить текст в синий цвет, добавить красную рамку (границу) вокруг абзаца, установить фотографию в центре страницы — возможности форматирования бесконечны.
Разумеется, CSS-стили не могут быть написаны на обычном языке, как, например, предыдущий абзац. У них есть свой собственный язык. В частности, чтобы выбрать стандартный цвет и размер шрифта для всех абзацев на веб-странице, нужно написать следующее: p { color: red; font-size: 1.5em; }
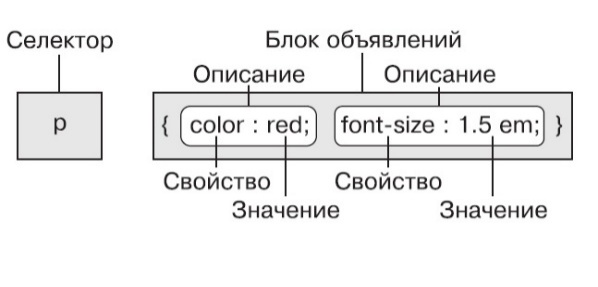
Этот стиль описывает текст всех абзацев веб-страницы, помеченных тегом <p>, красным и устанавливает размер шрифта равным полуторакратной высоте латинской буквы m (em — буква m, напечатанная шрифтом Cicero, — стандартная единица измерения в полиграфии, обычный размер шрифта текста в браузере). Любой стиль, даже самый простой, содержит несколько элементов (рисунок 1.2). Он состоит из селектора, сообщающего браузеру, что именно форматировать, и блока объявления, в котором перечислены форматирующие команды, используемые браузером для стилизации фрагмента, определенного селектором.

Рисунок 1.2 - Пример описания стиля
Селектор
Как уже было отмечено, селектор сообщает браузеру, к какому элементу или элементам веб-страницы применяется стиль: к заголовку, абзацу, изображению или гиперссылке. На рисунке (рисунок 1.2) селектор p обращается к тегу <p>, передавая браузеру, что все теги <p> нужно форматировать, используя объявления, указанные в данном стиле. Благодаря значительному разнообразию селекторов, предлагаемых языком CSS, и своему творческому потенциалу можно мастерски форматировать веб-страницы (в следующей главе селекторы описаны более подробно).
Date: 2016-06-06; view: 525; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |