
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Разработка дизайна и макета оригинал-макетов сайта
Графический интерфейс пользователя — разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п.), представленные пользователю на дисплее, исполнены в виде графических изображений.
В отличие от интерфейса командной строки, в GUI пользователь имеет произвольный доступ (с помощью устройств ввода — клавиатуры, мыши, джойстика и т. п.) ко всем видимым экранным объектам (элементам интерфейса) и осуществляет непосредственное манипулирование ими. Чаще всего элементы интерфейса в GUI реализованы на основе метафор и отображают их назначение и свойства, что облегчает понимание и освоение программ неподготовленными пользователями.
Графический интерфейс пользователя является частью пользовательского интерфейса и определяет взаимодействие с пользователем на уровне визуализированной информации.
Ключевым средством взаимодействия пользователя с Web-сайтом является графический интерфейс. Данный этап разработки предусматривает в себе выбор вида интерфейса для определения способа общения пользователя и сайта. Стоит учесть, что необходимость создания удобного интерфейса является основной задачей разработчика, ведь интерфейс — это единственное, что доступно пользователю при работе с сайтом. Ведь, если пользователь не может получить доступ ко всем реализованным функциональным возможностям программного продукта из-за сложности интерфейса, это равносильно для него отсутствию этих возможностей [9].
Исходя из этого, разработанный сайт имеет простой, удобный и интуитивно понятный интерфейс, состоящий из набора страниц:
Страницы сайта содержат следующие элементы интерфейса:
– заголовок окна, содержащий название страницы или назначение текущей страницы;
– рабочее поле, на котором в виде текста отображена информация;
– управляющее (основное) меню, содержащее названия выпадающих меню;
– панель смены языка;
– строка времени и даты.
Web-сайт имеет шесть основных рабочих вкладок для выборки. На главной странице сайта содержится слайд шоу, меню, информация об организации, также календарь и упоминание об предстоящих событиях.
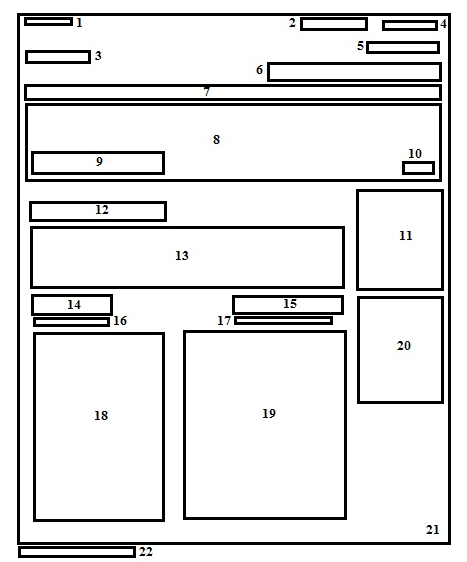
При щелчке мышью на выбранный пункт меню открывается новая страница, на которой отображены сведения об организации или другая информация. Макет главной страницы представлен на рисунке 3.1

Рисунок 3.1 — Макет главной страницы
1 – область отображения времени и даты. 2 – авторизация в социальных сетях. 3 – логотип. 4 – поиск. 5 – смена языка. 6 – приветствие. 7 – меню. 8 – слайд шоу. 9 – текст. 10 – кнопка перехода на следующий слайд. 11 – предстоящие события. 12 – текст. 13 – текст. 14 – название статьи. 15 – название статьи. 16 – время создания. 17 – время создания. 18 – текст статьи. 19 – текст статьи. 20 – календарь. 21 – основная форма. 22 – информация о разработчике. Макет календаря событий представлен на рисунке 3.2

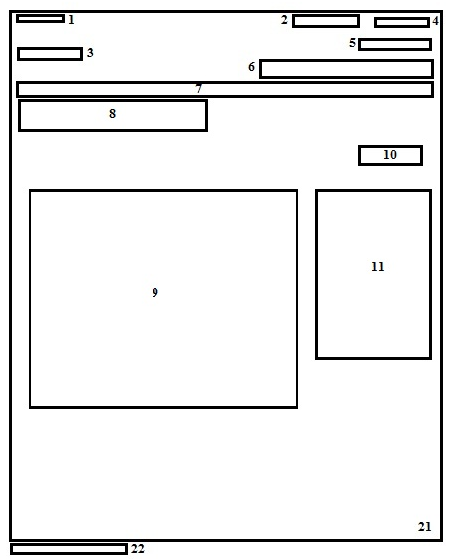
Рисунок 3.2 — Макет календаря событий
1 – область отображения времени и даты. 2 – авторизация в социальных сетях. 3 – логотип. 4 – поиск. 5 – смена языка. 6 – приветствие. 7 – меню. 8 – текст. 9 – календарь. 10 – кнопка печати. 11 – предстоящие события. 21 – основная форма. 22 – информация о разработчике. Макет фотогалереи представлен на рисунке 3.3

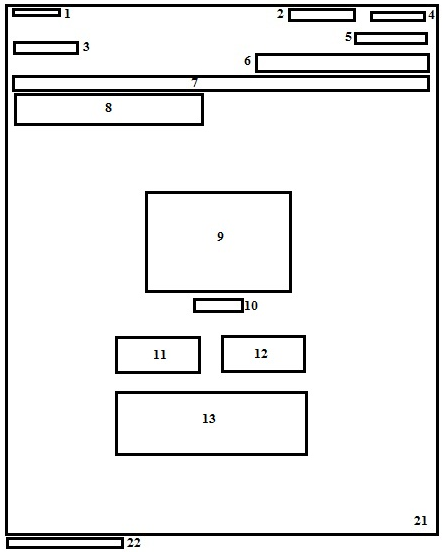
Рисунок 3.3 — Макет фотогалереи
1 – область отображения времени и даты. 2 – авторизация в социальных сетях. 3 – логотип. 4 – поиск. 5 – смена языка. 6 – приветствие. 7 – меню. 8 – текст. 9 – просматриваемая картинка. 10 – кнопки перехода к следующей картинке. 11 – картинка. 12 – картинка. 13 – ссылки на сохранение картинки. 21 – основная форма. 22 – информация о разработчике. Макет страницы агропромышленного комплекса изображен на рисунке 3.4

Рисунок 3.4 — Макет страницы агропромышленного комплекса
1 – область отображения времени и даты. 2 – авторизация в социальных сетях. 3 – логотип. 4 – поиск. 5 – смена языка. 6 – приветствие. 7 – меню. 8 – текст. 9 – текст. 10 – картинка. 11 – картинка. 21 – основная форма. 22 – информация о разработчике.
Date: 2016-06-06; view: 626; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |