
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Основные свойства
Одним из основных понятий в fleхbox являются оси.
Главной осью flex-контейнера является направление, в соответствии с которым располагаются все его дочерние элементы.
Поперечной осью называется направление, перпендикулярное главной оси.



Направление главной оси flex-контейнера можно задавать, используя базовое css свойство flex-direction.
Доступные значения flex-direction:
row (значение по умолчанию): слева направо (в rtl справа налево)
row-reverse: справа налево (в rtl слева направо)
column: сверху вниз
column-reverse: снизу вверх
justify-content – выравнивание по главной оси
Css свойство justify-content определяет то, как будут выровнены элементы вдоль главной оси.
Доступные значения justify-content:
flex-start (значение по умолчанию): блоки прижаты к началу главной оси
flex-end: блоки прижаты к концу главной оси
center: блоки располагаются в центре главной оси
space-between: первый блок располагается в начале главной оси, последний блок – в конце, все остальные блоки равномерно распределены в оставшемся пространстве.
space-around: все блоки равномерно распределены вдоль главной оси, разделяя все свободное пространство поровну.

align-items – выравнивание по поперечной оси.
Css свойство align-items определяет то, как будут выровнены элементы вдоль поперечной оси.
Доступные значения align-items:
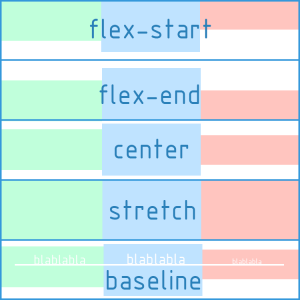
flex-start: блоки прижаты к началу поперечной оси
flex-end: блоки прижаты к концу поперечной оси
center: блоки располагаются в центре поперечной оси
baseline: блоки выровнены по их baseline
stretch (значение по умолчанию): блоки растянуты, занимая все доступное место по поперечной оси, при этом все же учитываются min-width/max-width, если таковые заданы.

СSS свойства flex-direction, justify-content, align-items должны применяться непосредственно к flex-контейнеру, а не к его дочерним элементам.
Пример
Date: 2016-02-19; view: 402; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |