
Полезное:
Как сделать разговор полезным и приятным
Как сделать объемную звезду своими руками
Как сделать то, что делать не хочется?
Как сделать погремушку
Как сделать так чтобы женщины сами знакомились с вами
Как сделать идею коммерческой
Как сделать хорошую растяжку ног?
Как сделать наш разум здоровым?
Как сделать, чтобы люди обманывали меньше
Вопрос 4. Как сделать так, чтобы вас уважали и ценили?
Как сделать лучше себе и другим людям
Как сделать свидание интересным?

Категории:
АрхитектураАстрономияБиологияГеографияГеологияИнформатикаИскусствоИсторияКулинарияКультураМаркетингМатематикаМедицинаМенеджментОхрана трудаПравоПроизводствоПсихологияРелигияСоциологияСпортТехникаФизикаФилософияХимияЭкологияЭкономикаЭлектроника

Инструкция. А это код HTML, который создает подобный список:
Цвета фруктов
· Яблоки зеленые
· Бананы желтые
· Апельсины оранжевые
Инструкция
1. Запустите программу.
2. Введите имя файла.
3. Нажмите кнопку ОК.
А это код HTML, который создает подобный список:
<dl>
<dt><strong>Types of Fruit</strong></dt>
<dd>
<ul>
<li>Яблоки зеленые</li>
<li>Бананы желтые</li>
<li>Апельсины оранжевые</li>
</ul>
</dd>
<dt><strong>Firework Instructions</strong></dt>
<dd>
<ol>
<li>Запустите программу.</li>
<li>Введите имя файла.</li>
<li>Нажмите кнопку ОК.</li>
</ol>
</dd>
</dl>
10. Загрузите страницу в браузер и посмотрите, что получилось.

5. Создание таблиц.
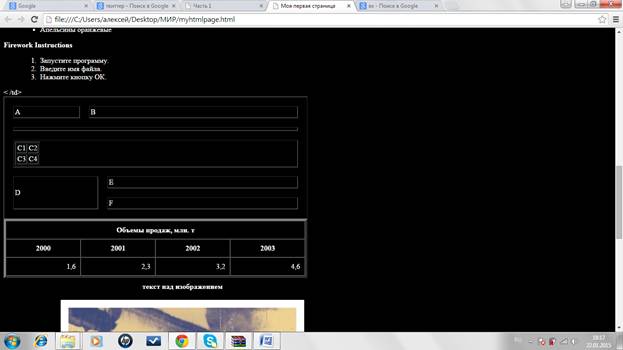
Постройте на своей HTML-странице следующую таблицу:
<table border="1" cellpadding="20" cellspacing="0">
<tr>
<td colspan="3">A</td>
<td colspan="4">B</td>
</tr>
<tr>
<td colspan="7">C</td>
</tr>
<tr>
<td rowspan="2" colspan="6">D</td>
<td>E</td>
</tr>
<tr>
<td>F</td>
</tr>
</table>
2. Загрузите страницу в браузер. Вы должны увидеть приблизительно следующую таблицу:
| А | B |
| С | |
| D | Е |
| F |
3. Измените ширину таблицы, указав значение атрибута width в пикселях в тэге <table>.
4. Измените ширину ячейки А, указав значение атрибута width в пикселях в соответствующем тэге <td>.
5. Измените ширину ячейки А, указав значение атрибута width в процентах в соответствующем тэге <td >.
6. Измените значение атрибута border, указав border="3".
7. Измените значение атрибута cellpadding, указав cellpadding ="3".
8. Измените значение атрибута cellspacing, указав cellspacing ="20".
9. После каждого изменения загружайте страницу в браузер и обращайте внимание на изменения.
10. Поместите в ячейку C еще одну таблицу. Например, так:
...
<tr>
<td colspan="7">
<table border="1">
<tr>
<td>С1</td>
<td>С2</td>
</tr>
<tr>
<td>С3</td>
<td>С4</td>
</tr>
</table>
</td>
</tr>
...
11. Загрузите страницу в браузер и посмотрите, что получилось.

12. Создайте на своей HTML-странице следующую таблицу для отображения данных:
| Объем продаж товаров (млн.руб.) | |||
| 1.6 | 2.3 | 3.2 | 4.6 |
13. Позиционируйте с помощью таблицы на своей странице текст и изображение следующим образом:
| <текст над изображением> | ||
| <текст слева от изображения> | <изображение> | <текст справа от изображения> |
| <текст под изображением> |

14. Создайте таблицу и раскрасьте некоторые ячейки следующими образом:
| <синий текст, желтый фон> | <черный текст, голубой фон> | ||
| <белый текст, синий фон> | |||

6.Работа с фреймами.
Создайте набор фреймов, состоящий из меню в левой части экрана и фрейма для показа содержательных страниц – в правой. Например, так:
<html>
<head>
<title>Пример набора из двух фреймов</title>
</head>
<frameset cols="140,*">
<frame name="menu" src="menu.htm">
<frame name="main" src="welcome.htm">
</frameset>
</html>
2. Загрузите страницу в браузер и посмотрите, что получилось.
3. Измените значения атрибутов тэгов <frameset> и <frame> и посмотрите, как изменяется внешний вид фреймов, загружая страницу в браузер.
4. Создайте страницы menu.htm и welcome.htm для более наглядной работы этого примера.
5. Создайте набор фреймов, состоящий из двух меню: в верхней и правой части экрана, а также фрейма для показа содержательных страниц в левой нижней части экрана. Например, так:
<html>
<head>
<title>Пример набора из двух фреймов</title>
</head>
<frameset cols="*,150">
<frameset rows="104,*">
<frame name="top" src="top.htm" noresize scrolling=no
marginheight=5 marginwidth=5>
<frame name="main" src="welcome.htm" noresize scrolling=auto marginheight=5 marginwidth=5>
</frameset>
<frame name="right" src="right.htm">
</frameset>
</html>

| <== предыдущая | | | следующая ==> |
| Дальнейшая жизнь Валентина Феликсовича Войно-Ясенецкого | | | Пример выполнения |
Date: 2015-06-06; view: 315; Нарушение авторских прав; Помощь в написании работы --> СЮДА... |